Veb-saytlarni yuklash tezligi har bir blog yoki veb-sayt uchun juda muhimdir, ayniqsa umumiy xostingdan foydalanadiganlar uchun – eng arzon hosting opsiyasi. Ushbu maqola ba’zi .htaccess va header.php fokuslarini taqdim etadi , bu sizning veb-saytingizni yuklash tezligini 50-70% ga oshiradi .
Veb-ishlab chiquvchilar tobora ko’proq veb-ishlab chiqishda eng dolzarb mavzulardan biri bo’lgan mahsuldorlikka e’tibor qaratmoqdalar. Yuklab olish tezligi shunchaki parametr emas. Tezlik eng muhim parametrdir . Agar sizning saytingiz yoki blogingiz sust bo’lsa, odamlar undan foydalanmaydilar.
Internetning yirik loyihalari uchun tezlik nimani anglatadi :
- Google uchun yuklanish vaqtining 500 millisekundaga ko’payishi qidiruvlarning 20% pasayishiga olib keladi.
- Yahoo uchun yuklanish vaqtining 400 millisekundaga ko’payishi, sahifa yuklanmasdan orqaga bosganlar sonining 5-9 foizga ko’payishiga olib keladi.
- Amazon uchun yuklanish vaqtining 100 millisekundga ko’payishi savdolarning 1% pasayishiga olib keladi.
Google, Internetni tezroq ishlashga intilib, blogdagi postida “biz saytlarning tezligini qidiruv reytingimizga qo’shishga qaror qildik” deb yozdi .
Shunday qilib, sekin sayt sizning SERP-laringizga zarar etkazadi.
Shunday qilib, yuklab olish tezligi juda muhimdir. CDN (Tarkibni etkazib berish tizimi) bu maqsadda yaxshi, ammo ma’lum darajaga qadar va yaxshi CDN provayderlari biroz qimmatga tushadi.
Yaxshi yangilik shundaki, ba’zi bir muhim tezlikni optimallashtirish oddiy .htaccess fokuslari yordamida amalga oshirilishi mumkin . Ular Yahoo! dan so’ng tarkibni siqish va brauzer keshlash orqali har qanday saytni tezlashtirishi mumkin. va sizga bir tiyin ham bo’lmaydi.
Qadam 1. Gzip faylini siqish
Siqish http javobining hajmini kamaytirish orqali javob vaqtini qisqartiradi .
HTML hujjatlari, skriptlar va uslublar jadvallarini gzip yordamida siqib chiqarishga arziydi . Bundan tashqari, har qanday matnli javobni, shu jumladan XML va JSON-ni siqib chiqarishga arziydi .
Rasmlar va PDF-larni siqib qo’yishning hojati yo’q, chunki ular allaqachon siqilgan. Bunga urinishlar faqat CPU iste’mol qiladi va hatto fayl hajmini oshirishi mumkin.
Fayllarni siqish ham tarmoqli kengligini tejashga yordam beradi.
.Htaccess bilan
Apache bilan ishlaydigan serverlar uchun
mod_pagespeed – bu Google tomonidan ishlab chiqarilgan Apache moduli va boshqa modullar kabi ishlatilishi mumkin.
Endi faqat GoDaddy va DreamHost mod_pagespeed modulini qo’llab-quvvatlaydi , shuning uchun ularni joylashtirsangiz, shunchaki quyidagi kodni nusxalash va faylingizga joylashtiring .htaccess :
| 1234 | <IfModule pagespeed_module>ModPagespeed on# using commands,filters etc</IfModule> |
Ko’pchiligingiz mod_pagespeed-ni qo’llab-quvvatlamaydigan boshqa xosting provayderlari tomonidan joylashtirilgan .
Mod_deflate modulidan foydalanishingiz mumkin (Apache 1.3x mod_gzip ishlatgan , ammo Apache 2x bo’lgani uchun mod_deflate ishlatiladi ).
| 123 | <ifModule mod_deflate.c>AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript</ifModule> |
Header.php bilan
Agar sizning serveringiz mod_deflate yoki mod_gzip-ni qo’llab-quvvatlamasa , ushbu PHP-skriptni gzip-ni siqish uchun ishlatishingiz mumkin, u Apache-da va Nginx-da ishlaydi.
Buni temangizning header.php fayliga nusxalash kifoya :
| 12345678 | <?phpif ( substr_count( $_SERVER['HTTP_ACCEPT_ENCODING'], 'gzip' ) ) {ob_start( "ob_gzhandler" );}else {ob_start();}?> |
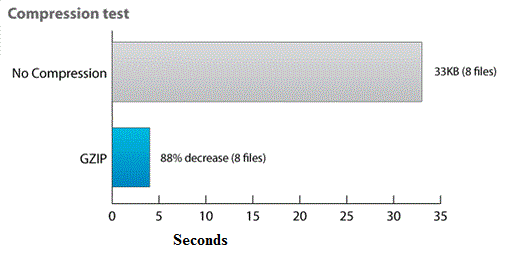
Quyida mening saytimni yuklash tezligini gzip bilan siqilgan va bo’lmagan holda ko’rsatadigan grafik mavjud.

Qadam 2. ETags-ni o’chirib qo’yish
ETags (Entity Teglar) – bu veb-serverlar va brauzerlar brauzer keshidagi komponentning asl nusxaga mos kelishini aniqlash uchun foydalanadigan mexanizm. Ob’ektlarning dolzarbligini tekshirish mexanizmi sifatida ETags qo’shildi.
Ushbu usul so’nggi o’zgartirilgan sana bo’yicha tekshirishga qaraganda ancha moslashuvchan. ETag – bu komponentaning ma’lum bir versiyasini aniqlaydigan satr. Faqatgina cheklov shundaki, mag’lubiyatga tirnoq keltirilishi kerak. Asosiy server ETag sarlavhasi yordamida komponentning ETagini belgilaydi.
ETags-ni o’chirish uchun buni .htaccess faylingizga joylashtiring :
| 12 | Header unset ETagFileETag None |
Qadam 3. Brauzer keshini ishlatish
Keshlash yordamida biz ma’lum vaqt davomida ma’lum fayllar bilan ishlash bo’yicha to’liq ko’rsatmalarni beramiz. Fayl yana kerak bo’lganda, brauzer uni serverdan qayta so’rash o’rniga uni mahalliy keshidan tortib oladi.
Keshlashsiz veb-saytni ishga tushirish, har safar chanqaganingizda do’konga bir stakan suv uchun haydash kabi mantiqiy. Nafaqat amaliy va uzoqni ko’ra olmaslik, balki juda ko’p kuch talab qiladi!
Brauzerlarni keshlash, albatta, foydalanuvchilarning qaytib kelishiga yordam beradi, ya’ni sodiq takroriy tashrif buyuruvchilarni yaratishi mumkin, bu ham ko’plab trafikni tejashga imkon beradi.
Sizning sahifangizga birinchi marta tashrif buyurgan kishi sizning saytingiz fayllarini yuklab olish uchun bir nechta http so’rovlarini yuboradi, ammo muddati tugagan va Cache-Control sarlavhalaridan foydalangan holda ushbu fayllar keshlash imkoniyatiga ega bo’ladi. Bu keyingi sahifalarni ko’rishda keraksiz http so’rovlaridan qochishga yordam beradi.
Apache bilan ishlaydigan serverlar uchun
Apache mod_expires va mod_headers modullaridan foydalanadi .
- Mod_expires moduli HTTP Expires sarlavhasi sozlamalarini va server javoblaridagi Cache-Control http sarlavhasi uchun amal qilish muddati ko’rsatmalarini boshqaradi. Keshni boshqarish bo’yicha boshqa direktivalarni o’zgartirish uchun siz mod_headers modulidan foydalanishingiz mumkin .
- Mod_headers moduli so’rovlar va javoblarning HTTP sarlavhasini boshqarish va o’zgartirish uchun ko’rsatmalarni tavsiflaydi. Sarlavhalar birlashtirilishi, almashtirilishi yoki olib tashlanishi mumkin.
Expires sarlavhalarini o’rnatish uchun .htaccess- ga ushbu qoidalarni qo’shing :
| 1234567891011121314151617 | # BEGIN Expire headers<ifModule mod_expires.c>ExpiresActive OnExpiresDefault "access plus 5 seconds"ExpiresByType image/x-icon "access plus 2592000 seconds"ExpiresByType image/jpeg "access plus 2592000 seconds"ExpiresByType image/png "access plus 2592000 seconds"ExpiresByType image/gif "access plus 2592000 seconds"ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds"ExpiresByType text/css "access plus 604800 seconds"ExpiresByType text/javascript "access plus 216000 seconds"ExpiresByType application/javascript "access plus 216000 seconds"ExpiresByType application/x-javascript "access plus 216000 seconds"ExpiresByType text/html "access plus 600 seconds"ExpiresByType application/xhtml+xml "access plus 600 seconds"</ifModule># END Expire headers |
.htaccess keshini boshqarish sarlavhasini o’rnatish qoidalari :
| 12345678910111213141516 | # BEGIN Cache-Control Headers<ifModule mod_headers.c><filesMatch ".(ico|jpe?g|png|gif|swf)$">Header set Cache-Control "public"</filesMatch><filesMatch ".(css)$">Header set Cache-Control "public"</filesMatch><filesMatch ".(js)$">Header set Cache-Control "private"</filesMatch><filesMatch ".(x?html?|php)$">Header set Cache-Control "private, must-revalidate"</filesMatch></ifModule># END Cache-Control Headers |
Iltimos, diqqat qiling :
- Max-age direktivasini Cache-Control sarlavhasi yordamida o’rnatishga hojat yo’q , chunki u mod_expires moduli yordamida allaqachon o’rnatilgan .
- qayta tasdiqlash kerak degani, javob eskirishi bilanoq, uni qayta tekshirish kerak; bu har safar tekshiriladi degani emas.
Qadam 4. MySQL ma’lumotlar bazasi hajmini qisqartirish
WordPress 2.6-dan beri, WordPress avtomatik ravishda xabarlarni yozilgandek saqlaydi, ular post saqlangandan keyin ham MySQL ma’lumotlar bazasida hujjat versiyalari sifatida qoladi. Katta ma’lumotlar bazasi saytni yuklash vaqtini ham oshiradi. Saqlash versiyasidan voz kechishingizni maslahat beraman.
Saqlash versiyalarini o’chirish uchun quyidagi kodni wp-config.php- ga joylashtiring:
| 1 | define('WP_POST_REVISIONS', false ); |
Agar siz ushbu parametrni saqlashni tanlasangiz, ma’lumotlar bazasida versiyalarni belgilangan kunlar davomida, masalan, 10 kun davomida saqlashingiz mumkin.
Va yana bir narsa …
Muddati tugagan sarlavhani qo’shish birinchi tashrif buyurishda saytning yuklanish tezligiga ta’sir qilmaydi, ammo keyingi sahifa ko’rinishi yoki qaytib kelgan foydalanuvchi uchun yuklanish vaqti qancha kamayganiga hayron qolasiz.
Sizning saytingiz qanday ishlashini kuzatib boring: so’rovlar sonini va ishlov berish vaqtini ko’rsating.
Faqat mualliflik matn keyin quyidagi kodni yapıştırın Mavzuni ning footer.php fayl :
| 1 | <?php echo get_num_queries(); ?> queries in <?php timer_stop(1); ?> seconds. |
Veb-saytingiz yoki blogingizning yuklanish vaqtini optimallashtirish uchun boshqa usullarni bilasizmi yoki ulardan foydalanasizmi? Izohlarda ular bilan bo’lishishni unutmang.