Yaqinda biz ” WordPress saytingiz xavfsizligini qanday yaxshilash : 11 ta maslahat ” maqolasini chop etdik , unda WordPress blogingiz xavfsizligini yaxshilash uchun oddiy, ammo kuchli maslahatlarni tavsifladik. Bugun biz veb-saytingizni iloji boricha tezroq ishlashi uchun qanday qilib optimallashtirishni ko’rib chiqamiz . Shunday qilib, ko’proq gaplashmasdan, bu erda WordPress saytingizni optimallashtirish uchun 10 ta maslahat mavjud!
Dasturchi nuqtai nazaridan, WordPress boshqa platformalar bilan taqqoslaganda juda tez … lekin biz hali ham umumiy veb-optimallashtirish texnikasi va ba’zi yaxshi WordPress plaginlari yordamida WordPress saytlarini optimallashtirishimiz mumkin .
1-maslahat: domendagi statik tarkibni cookie-fayllarsiz taqdim eting
Saytning oxirgi foydalanuvchiga javob berish vaqtining 80-90% sahifa tarkibiy qismlarini yuklash uchun sarflanadi: rasmlar, uslublar jadvallari, skriptlar, fleshka va boshqalar. Shuning uchun, bir domen statik mazmunini xizmat Cookie holda bir bo’lib , yaxshi yondashuv yuklash narsa ham kichik kechikish sayt katta umumiy kechiktirmasdan olib kelishi mumkin bo’lgan barcha saytlar uchun. WordPress ushbu imkoniyatni ta’minlashga g’amxo’rlik qildi.
Wp-config.php faylida quyidagi ikkita doimiyni o’rnatishingiz kerak
| 12 | define("WP_CONTENT_URL", "http://static.yourdomain.com");define("COOKIE_DOMAIN", "www.yourdomain.com"); |
Statik tarkibingizni mavzu fayllariga yuklash uchun bloginfo (‘template _directory’) dan foydalanganingizga ishonch hosil qiling .
WordPress uchun cookie-fayllarsiz domenni qanday o’rnatish haqida ko’proq bilish uchun bu erda o’qing .
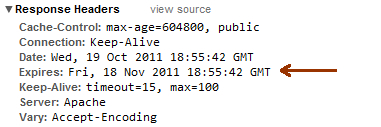
Maslahat 2: Statik tarkib uchun sarlavhaning amal qilish muddatini belgilang
Sarlavhaning amal qilish muddati uchun dolzarbligini belgilash Mening tarkibim uzoq kelajakda brauzerda siz keshlangan tarkibni muddati tugaguniga qadar keshlashingiz va etkazib berishingiz mumkinligini aytadi. Ushbu sarlavhani .htaccess faylingizga kichik tahrirlar kiritish orqali o’rnatishingiz mumkin . HTML 5 B yog ‘ plitasi taklif qiladigan koddan foydalanishni tavsiya etaman . Ushbu kodni quyida ko’rishingiz mumkin:

| 1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253 | <IfModule mod_expires.c>ExpiresActive on # Perhaps better to whitelist expires rules? Perhaps.ExpiresDefault "access plus 1 month" # cache.appcache needs re-requests# in FF 3.6 (thx Remy ~Introducing HTML5)ExpiresByType text/cache-manifest "access plus 0 seconds" # Your document htmlExpiresByType text/html "access plus 0 seconds" # DataExpiresByType text/xml "access plus 0 seconds"ExpiresByType application/xml "access plus 0 seconds"ExpiresByType application/json "access plus 0 seconds" # RSS feedExpiresByType application/rss+xml "access plus 1 hour" # Favicon (cannot be renamed)ExpiresByType image/x-icon "access plus 1 week" # Media: images, video, audioExpiresByType image/gif "access plus 1 month"ExpiresByType image/png "access plus 1 month"ExpiresByType image/jpg "access plus 1 month"ExpiresByType image/jpeg "access plus 1 month"ExpiresByType video/ogg "access plus 1 month"ExpiresByType audio/ogg "access plus 1 month"ExpiresByType video/mp4 "access plus 1 month"ExpiresByType video/webm "access plus 1 month" # HTC files (css3pie)ExpiresByType text/x-component "access plus 1 month" # WebfontsExpiresByType font/truetype "access plus 1 month"ExpiresByType font/opentype "access plus 1 month"ExpiresByType application/x-font-woff "access plus 1 month"ExpiresByType image/svg+xml "access plus 1 month"ExpiresByType application/vnd.ms-fontobject "access plus 1 month" # CSS and JavaScriptExpiresByType text/css "access plus 1 year"ExpiresByType application/javascript "access plus 1 year"ExpiresByType text/javascript "access plus 1 year" <IfModule mod_headers.c>Header append Cache-Control "public"</IfModule></IfModule> |
Maslahat 3: Ma’lumotlar bazasida eng ko’p ishlatiladigan qiymatlar uchun doimiylikni e’lon qiling
Для разработчиков тем полезным советом может быть уменьшение количества запросов к базе данных. Нужно использовать некоторые функции WordPress, которые вызываются чаще всего и больше чем один раз на странице.
Например, чтобы получить адрес главной страницы, мы обычно используем
get_option(‘home’);. Эта функция на самом деле совершает запрос в базу данных и получает оттуда необходимое нам значение. Мы знаем, что оно будет одинаковым во всех случаях и это значение может понадобиться нам в разных местах.
Что же делать в этой ситуации?
Обычно я создаю новую константу в файле wp-config.php вот так:
| 12 | define('MY_HOME','http://www.yourdomain.com');define('BLOG_NAME','Expert Developer'); |
После объявления этой константы вам нужно использовать ее вместо get_option(‘home’) или подобной функции. Это уменьшит количество запросов к базе на странице. Вы можете также установить константы для директории шаблонов.
Совет 4: Оптимизируйте вашу базу данных
Есть несколько плагинов, которые могут взять на себя оптимизацию и поддержку базы данных WordPress. Я просто перечислю некоторые из них, но если вы поищите в WordPress Plugin Directory, вы найдете их намного больше:
Обратите внимание, что много больших «оптимизирующих/кеширующих плагинов», которые помогают с кешированием и подобными вещами, уже проводят свою оптимизацию – так что если у вас установлен кеширующий плагин, возможно, этот вопрос уже решен. Продвинутые пользователи могут просто использовать PHPMyAdmin для оптимизации вашей базы данных WordPress.
Совет 5: Кеширование – ключ к успеху
Кеширование – самый важный фактор для оптимизации сайтов с высокой посещаемостью. Недавно мы уже писали обзор 5-ти неплохих плагинов для ускорения кеширования, вы можете ознакомиться здесь. У WordPress есть много хороший плагинов, которые служат для этих целей. Эти плагины обычно создают .html файлы для каждого поста или страницы и затем отдают эти html-файлы вместо того, чтобы каждый раз делать запрос в базу данных. Вот несколько хороших плагинов для кеширования в WordPress:
Выше перечислены плагины, которые генерируют html-файлы для кажого поста или страницы и отдают их, но есть также плагин, который кеширует результат запроса к базе данных:
Совет 6: Используйте CDN для сайтов с высокой посещаемостью
Использование СDN (Content delivery network – система доставки контента) – это лучшее решение для сайтов с высокой посещаемостью. CDN – это система доставки контента из оптимизированных серверов по всему миру. Эти серверы работают вместе, чтобы отдавать ваш контент с множества серверов.
Большинство CDN сейчас платные и могут быть достаточно дорогими. У нас есть только одна бесплатная CDN 🙂
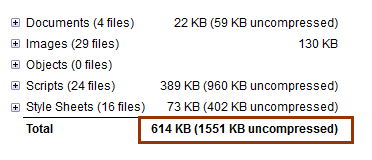
Cовет 7: Сжатие и сочетание JS и CSS файлов
Сжатие JS и CSS даст вам хорошее улучшение времени загрузки сайта, поскольку это уменьшит общий размер вашей страницы.
Еще одна хорошая штука, о которой не стоит забывать, – сочетание JS и CSS файлов. Объединение разных файлов в один файл уменьшит количество http-запросов к вашему веб-серверу.
Компрессоры JS:
Компрессоры CSS:
Вы можете также использовать WordPress плагин wp minify для объединения различных JS и CSS файлов в один файл.
Совет 8: Сжатие изображений
Как и сжатие CSS и JS, полезным может быть сжатие картинок на вашем WordPress сайте. Есть плагин, который использует API smush.it и предоставляет сжатые изображения вашему сайту на WordPress:
Использование CSS Sprite также может быть полезным для уменьшения количества HTTP-запросов.
Совет 9: Сжатие вашего статичного контента с помощью gZip
Сжатие статичного контента с помощью компрессии gZip существенно изменит скорость загрузки вашего сайта. Это хороший подход также для веб-разработки в общем. Опять таки, обращусь к HTML 5 Boiler Plate.

Вам нужно просто вставить в ваш .htaccess файл следующий код:
| 1234567891011121314151617181920212223242526272829303132333435363738394041 | <IfModule mod_deflate.c># force deflate for mangled headers# developer.yahoo.com/blogs/ydn/posts/2010/12/pushing-beyond-gzipping/<IfModule mod_setenvif.c><IfModule mod_headers.c>SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)s*,?s*)+|[X~-]{4,13}$ HAVE_Accept-EncodingRequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding</IfModule></IfModule> # HTML, TXT, CSS, JavaScript, JSON, XML, HTC:<IfModule filter_module>FilterDeclare COMPRESSFilterProvider COMPRESS DEFLATE resp=Content-Type $text/htmlFilterProvider COMPRESS DEFLATE resp=Content-Type $text/cssFilterProvider COMPRESS DEFLATE resp=Content-Type $text/plainFilterProvider COMPRESS DEFLATE resp=Content-Type $text/xmlFilterProvider COMPRESS DEFLATE resp=Content-Type $text/x-componentFilterProvider COMPRESS DEFLATE resp=Content-Type $application/javascriptFilterProvider COMPRESS DEFLATE resp=Content-Type $application/jsonFilterProvider COMPRESS DEFLATE resp=Content-Type $application/xmlFilterProvider COMPRESS DEFLATE resp=Content-Type $application/xhtml+xmlFilterProvider COMPRESS DEFLATE resp=Content-Type $application/rss+xmlFilterProvider COMPRESS DEFLATE resp=Content-Type $application/atom+xmlFilterProvider COMPRESS DEFLATE resp=Content-Type $application/vnd.ms-fontobjectFilterProvider COMPRESS DEFLATE resp=Content-Type $image/svg+xmlFilterProvider COMPRESS DEFLATE resp=Content-Type $application/x-font-ttfFilterProvider COMPRESS DEFLATE resp=Content-Type $font/opentypeFilterChain COMPRESSFilterProtocol COMPRESS DEFLATE change=yes;byteranges=no</IfModule> <IfModule !mod_filter.c># Legacy versions of ApacheAddOutputFilterByType DEFLATE text/html text/plain text/css application/jsonAddOutputFilterByType DEFLATE application/javascriptAddOutputFilterByType DEFLATE text/xml application/xml text/x-componentAddOutputFilterByType DEFLATE application/xhtml+xml application/rss+xml application/atom+xmlAddOutputFilterByType DEFLATE image/svg+xml application/vnd.ms-fontobject application/x-font-ttf font/opentype</IfModule></IfModule> |
Совет 10: Управляйте eTags
eTags keshlash uchun ham ishlatiladi, ammo agar siz statik tarkib uchun yaroqlilik sarlavhalarini o’rnatgan bo’lsangiz, eng yaxshisi eTags funksiyasini o’chirib qo’ying. .Htaccess fayli yordamida eTag-ni qanday o’chirishni ko’rib chiqamiz.
ETag-ni o’chirish uchun .htaccess-ga bitta satr qo’shishingiz kerak :
| 1 | FileETag none |
ETag haqida ko’proq bilish uchun ushbu ssy LKU-ga tashrif buyurishingiz mumkin .
U yerda yana ko’plab maslahatlar va tavsiyalar mavjud, ammo men o’zlarining WordPress saytlarini optimallashtirishni istaganlar uchun pul maslahatlari uchun eng yaxshi qiymatni ko’rsatishga harakat qildim.