Saytingizga WordPress belgisini qo’shmoqchimisiz? Yoki funktsiyalar bloki, ular ba’zan deyiladi? Belgilar qutilari – bu sizning mahsulotingizning xususiyatlari, xizmatlari, ko’nikmalari va boshqa ko’p narsalarni e’tiborga olish kerak bo’lgan asosiy dizayn elementidir.
Ushbu postda siz o’zingizning WordPress saytingizga qanday qilib moslashuvchan belgi maydonini kodsiz qo’shishni o’rganasiz. Siz o’zingizning versiyangizni yuzlab piktogrammalardan osongina tanlashingiz va matnni o’zingizning xohishingizga ko’ra sozlashingiz mumkin.
Agar bu nimaga tegishli ekanligiga ishonchingiz komil bo’lmasa, ushbu qo’llanma tugaguniga qadar yaratishingiz mumkin bo’lgan piktogramma turining tezkor namunasi:

Belgilar oynasini uchta usuldan foydalanib qanday qilib sozlashni o’rganasiz, barchasi bepul:
- Elementor sahifa yaratuvchisi uchun plagin.
- Mahalliy WordPress blok muharriri.
- Eski “klassik” WordPress muharriri (TinyMCE).
Elementor bilan piktogramma qanday qo’shiladi
WordPress funktsiya bloklarini / piktogrammalarini sozlashning eng moslashuvchan usuli uchun siz bepul Elementor sahifa yaratuvchisi plaginidan foydalanishingiz mumkin .
Agar siz oddiy WordPress sahifasida bitta belgi qo’shishni xohlasangiz, Elementor haddan tashqari ortiqcha bo’ladi. Ammo, agar siz ochilish sahifasini yoki boshqa turdagi sahifani yaratayotgan bo’lsangiz, Elementor taqdim etadigan moslashuvchanlikni tortib olib tashlashni yaxshi ko’rasiz.
Boshlanishiga:
- WordPress.org saytidan bepul Elementor plaginini o’rnating va faollashtiring.
- Belgini qo’shmoqchi bo’lgan xabar yoki sahifa uchun WordPress muharririni oching.
- Vizual interfeysni ishga tushirish uchun Elementor bilan tahrirlash tugmachasini bosing.
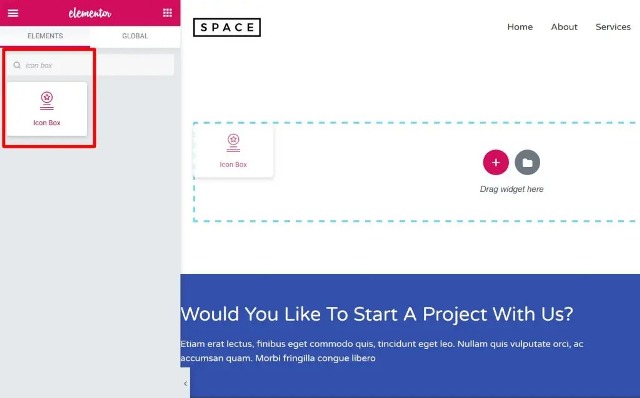
Elementor interfeysida siz tarkibingizning oldindan ko’rilishini o’ng tomonda va chap tomonida panelini ko’rasiz. O’zingizning blokingizni qo’shish uchun yon paneldagi “belgini” toping va keyin “Belgilar” vidjetini oldindan ko’rishga torting:

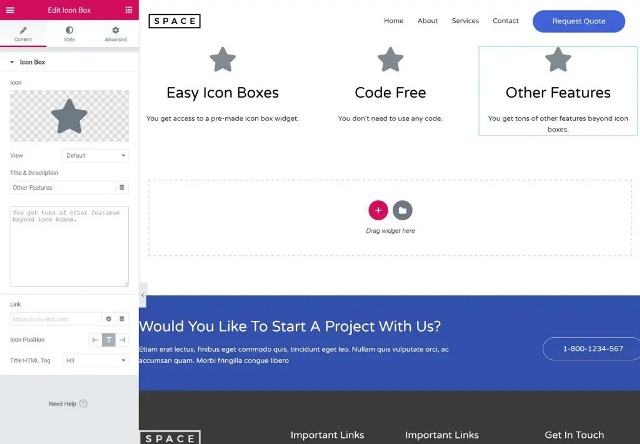
Odatda, siz belgi maydonlarini ma’lum bir panjara turida ko’rsatishni xohlaysiz. Plyus belgisini bosing va kerakli sonli ustunlarni tanlang. Keyin quyidagi effektni yaratish uchun bir nechta Icon Box vidjetlarini qo’shishingiz mumkin:

Yon paneldagi Icon Box vidjetining sozlamalarida siz quyidagilarni qilishingiz mumkin:
- Shrift Awesome-dan turli xil belgilarni tanlang.
- Matnni o’zgartiring.
- Blokni boshqasiga ulang.
- Barcha uslub va tartib variantlarini o’zgartiring.

Elementor-ning bepul versiyasi piktogramma chegara xususiyatiga ega va Elementor Pro bir tonna boshqa foydali funktsiyalarni qo’shadi.
Shuningdek qarang:
WordPress- ning eng yaxshi sahifa yaratuvchilari va mavzularini taqqoslash .
WordPress blok muharriri yordamida piktogramma qanday qo’shiladi
Belgilar blokingiz uchun Elementor sahifa yaratuvchisidan foydalanishni xohlamasangiz, o’rnatilgan WordPress blok muharriri uchun maxsus piktogramma plaginlarini topishingiz mumkin.
Ushbu bloklar odatdagi tarkibga belgi qo’shishni osonlashtiradi. Agar ularni ustunlar bloki bilan birlashtirsangiz, o’zingizning funktsiyangiz bo’limini yaratishingiz mumkin.
Yadro muharririda piktogramma bloki yo’q, lekin siz maxsus piktogramma qo’shadigan bir nechta plaginlarni topishingiz mumkin.
Ushbu qo’llanmada biz Gutenberg plaginiga bepul Ultimate Addons-dan foydalanamiz, chunki u eng mashhur va mashhur Astra mavzusi bilan bir xil ishlab chiquvchidir.
Biroq, biz boshqa plaginlarni ham tavsiya qilishimiz mumkin:
- Getwid .
- Gutentor .
- GutenBee .
- Ultimate Blocks (s blokom «Styled Box»).
Agar siz ushbu plaginlardan birining ko’rinishini va ko’rinishini afzal ko’rsangiz, undan foydalaning. Asosiy qadamlar deyarli bir xil bo’ladi – blok nomi boshqacha bo’lishi mumkin.
Ishni boshlash uchun WordPress.org saytidan Gutenberg plaginiga (yoki siz tanlagan plagin uchun) bepul Ultimate Addons-ni o’rnating va faollashtiring.
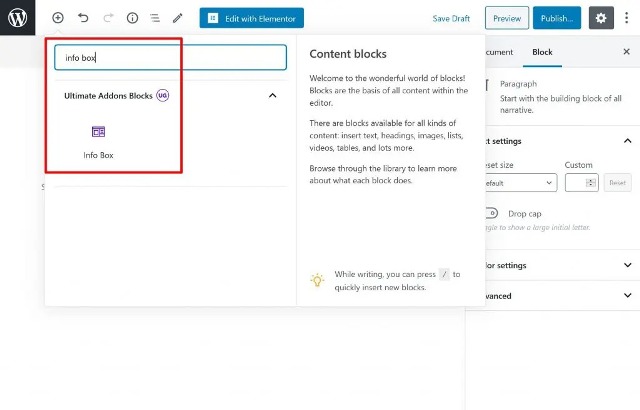
O’zingizning blokingizni qo’shmoqchi bo’lgan xabar yoki sahifa uchun muharrirni oching va ortiqcha belgisini bosing. Blokni qo’shish bloki ochiladi. Keyin “Axborot qutisi” ni qidiring:

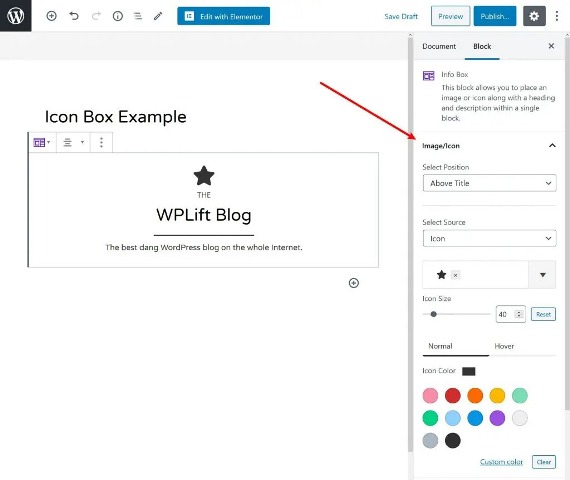
Endi sizda belgi bor va shunday qilib:
- matnni sozlang, blokni bosing va matnni kiriting.
- piktogramma, ranglar va boshqa dizayn elementlarini sozlang, “Bloklash” yon panelidan foydalanishingiz mumkin.

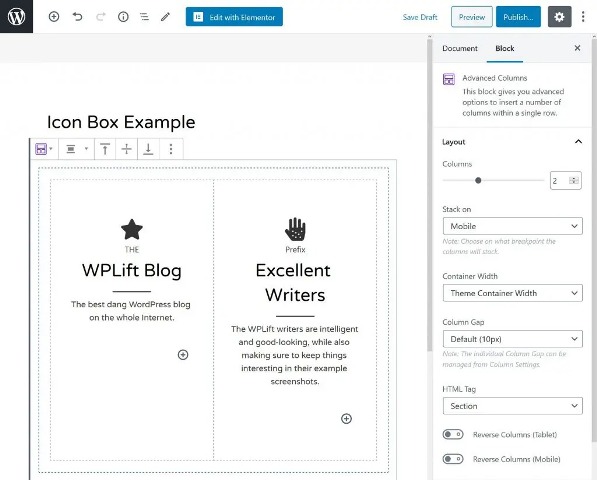
Agar siz tarmoqqa bir nechta piktogramma bloklarini qo’shishni xohlasangiz, ularni o’zingizning ustunlar blokida joylashtirishingiz mumkin. Gutenberg uchun Ultimate Addons shuningdek o’z ustunlik blokini o’z ichiga oladi, bu biroz ko’proq moslashuvchanlikni beradi, kengaytirilgan ustunlar deb nomlanadi:

Klassik WordPress muharriri yordamida piktogramma qanday qo’shiladi
Agar siz Elementor-dan foydalanishni xohlamasangiz va hali ham eski TinyMCE klassik muharriridan foydalansangiz, bepul Service Box Showcase plaginlari sizning eng yaxshi garovingizdir .
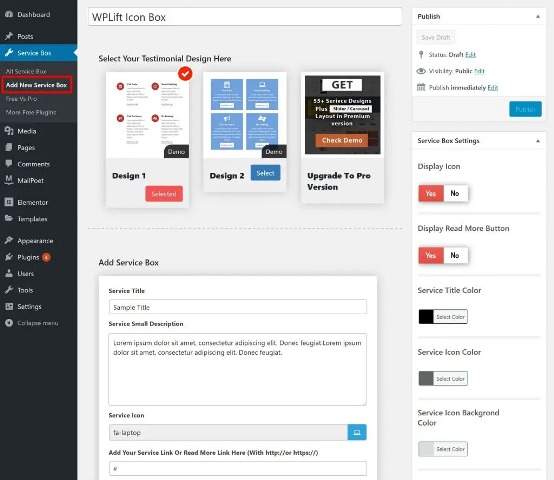
Plaginni o’rnatganingizdan va faollashtirganingizdan so’ng, administrator panelidagi Service Box → Add New Service Box-ga o’ting.
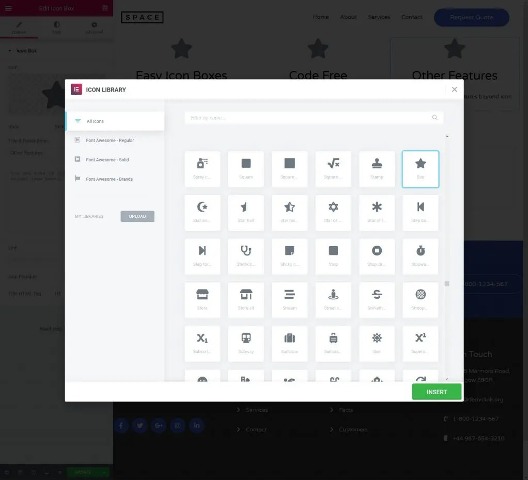
U erda siz bepul versiyada ikkita tartibni va Pro-da ko’plarni tanlashingiz mumkin. Quyida har bir maydon uchun tarkib va belgini sozlashingiz mumkin. Plagin piktogramma uchun Shrift Awesome-dan foydalanadi, bu juda moslashuvchanlikni beradi.
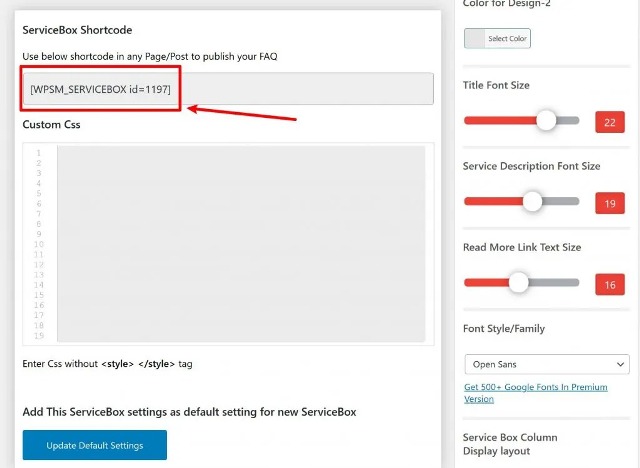
Bloklaringiz ranglarini va uslubini sozlash uchun yon paneldagi sozlamalardan foydalaning:

Quyida siz saytning istalgan joyiga qo’shiladigan qisqa kodni ko’rasiz:

Agar siz plaginning dizayn variantlari bilan cheklanganligini his qilsangiz, Elementor-dan foydalanishingiz mumkin.
WordPress saytingizga ikonka qo’shishning uchta bepul usulini (va boshqalarni) bilib oldingiz.
- Elementor – bu ikonkalar qatori va boshqa barcha tarkib uchun to’liq dizayn moslashuvchanligi kerak bo’lganda eng yaxshi variant. Bu sahifalarni ochish va boshqa muhim sahifalarni ochish uchun juda yaxshi.
- Gutenberg uchun Ultimate Addons – bu yangi WordPress blok muharririda ishlash uchun eng yaxshi variant.
- Service Box Showcase – bu siz hali ham klassik TinyMCE muharriridan foydalanayotgan bo’lsangiz va Elementor-dan foydalanishni xohlamasangiz yaxshi imkoniyatdir. Bu avvalgi ikkita plagin kabi moslashuvchan emas.
Manba: wplift.com