Bu kodni nusxalash / joylashtirish kerak bo’lgan odatiy maqola emas, balki WordPress saytimni optimallashtirish bo’yicha tajribam bilan o’rtoqlashadigan maqola. Eng yaxshi usullar tavsiflangan deb aytmayman, ammo ular ishlashi kerak.
Maslahat 1. @import-dan foydalanmang
Ba’zi WordPress mavzularida yoki ayniqsa avlodlar mavzularida, ota-ona mavzusidan uslublarni import qilish uchun CSS faylidagi @import buyrug’idan foydalaniladi . Ushbu usul style.css- ni avlodlar mavzusi uchun kichik va yengil qiladigan bo’lsa-da, yuklash tezligiga ta’sir qiladi, chunki brauzer uslublar jadvallarini yuklab olishi kerak. Fayl parallel ravishda yuklab olinmaydi, lekin navbatga qo’yiladi, bu esa yuklab olish vaqtini oshiradi.
Odatda nima qilsam , CSS faylimdan @import buyrug’ini olib tashlayman va faqat avval import qilingan butun CSS fayliga nusxa ko’chiraman . W3 Total Cache yoki Wp-Minify- dan foydalanib , siz CSS-fayl hajmini kamaytirishingiz mumkin.
Yana bir hiyla – bu <link> tegidan foydalanish . Google Web Performance Best Practices ma’lumotlariga ko’ra <link> yorlig’i brauzerga fayllarni parallel ravishda yuklab olish imkoniyatini beradi. O’zingizning jadvalingizdagi @import buyrug’ini olib tashlang va uslublar jadvalingizni quyidagicha qo’shing:
| 12 | <link rel="stylesheet" href="first.css" /><link rel="stylesheet" href="second.css" /> |

Zaryad 2. Asenkron kodlar
Ijtimoiy tarmoq tugmachalari va Google Analytics uchun har doim mos kelmaydigan manbalarni tanlang . Menimcha, bizning saytimizga qo’shadigan barcha odatiy narsalar ( Google Analytics , Facebook Like , Google Plus ) allaqachon bunday kodni taqdim etadi. Kodlarning yangilangan versiyasidan va asenkron kodlardan foydalanayotganingizga ishonch hosil qiling.
Ko’pgina hollarda siz kuzatadigan turli xil bloglardagi darsliklar uzoq vaqt oldin yozilgan va asenkron kodlarga yangilanmagan bo’lishi mumkin. Ijtimoiy tarmoq tugmachalarini qo’shish uchun siz plaginlardan foydalanishingiz mumkin. Ushbu kodlarni yangilash uchun har doim plagin ishlab chiquvchilariga yozishingiz mumkin.
Maslahat 3. Muayyan sahifalarda faqat JavaScript-ni tanlang
Izoh berish imkoniyati bo’lmagan asosiy sahifangizda commentreply.js – ni ishga tushirishingiz kerakmi? Bu asosiy g’oya. Mavzuda ishlatiladigan ba’zi bir JavaScript-fayl skriptlari saytingiz uchun yuklanish vaqtini qisqartirish uchun ma’lum sahifalarda ishlashdan chetlashtirilishi mumkin . Buni qanday qilishimiz mumkin?
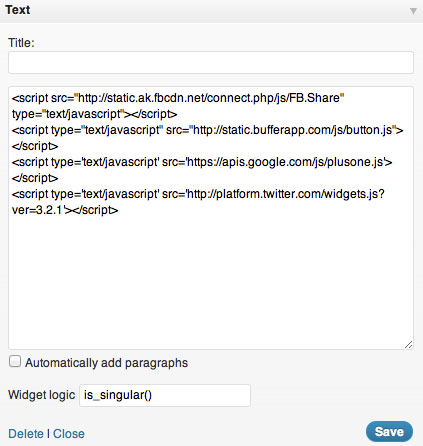
Bitta echim – vidjetlar paydo bo’ladigan vidjetlarni yoki sahifalarni boshqarish uchun Widget Logic plaginidan foydalanish . Mening vaziyatimda, men o’zimning uy sahifamda biron bir ijtimoiy tarmoq tugmachalarini ko’rsatmayotganim sababli, men ushbu tugmachalar uchun zarur bo’lgan skript faqat ba’zi sahifalarda ishlashini ta’minlaydigan aniq vidjetni o’rnatmoqdaman.
Siz nima uchun skriptni single.php-ga joylashtirmasligimni so’rashingiz mumkin . Sababi, men Twenty Eleven- ni bolalar mavzusidan foydalanayapman, yon panel asosiy tarkibdan keyin chaqiriladi. Shunday qilib, nazariy jihatdan avval tarkib (to’liq) paydo bo’ladi, so’ngra tugmachalar paydo bo’ladi. Tarkibni o’qishdan oldin hech kim ijtimoiy tarmoq tugmachalarini bosmaydi, shuning uchun kontentni o’quvchilaringizga tezroq yuklash uchun ruxsat berish yaxshiroqdir.

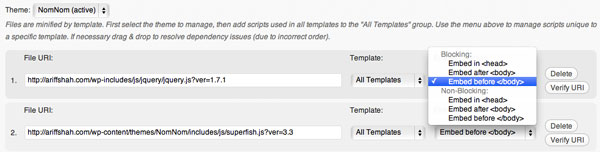
Boshqa usul – W3 to To tal to the Cache minimallashtirish funktsiyasidan foydalanish . Siz ushbu kichraytirilgan skriptlarni qaerga kiritishni tanlashingiz mumkin ( <head> , oldin </body> yoki <body> dan keyin ), lekin bu sizdan juda ko’p sinov va xatolarni talab qiladi.
Maqsad, aslida sizning mavzuingiz dizaynida ishlatiladigan skriptlarni <head> ichkarisiga , qolganlari esa </ body> ga qo’shishdir . Sinov va xatolar tufayli sizning saytingiz bir nuqtada tez-tez qiyshiq ko’rinishga ega bo’ladi, ammo xavotir olmang, cookie-fayllar va keshni tozalash bu bilan hal qiladi .

Maslahat 4. CloudFlare-dan foydalaning
CloudFlare WordPress foydalanuvchilari orasida mashhurlik kasb etmoqda. Sababi oddiy – ularning CDN tarmog’i ishlaydi va u bepul. Spam-botlardan qo’shimcha himoya bilan CloudFlare sizning WordPress o’rnatishingizga qo’shilish uchun yaxshi imkoniyatdir.
Endi siz CloudFlare-ni cPanel orqali avtomatik ravishda o’rnatishingiz mumkin (savol sizning hosting provayderingiz tomonidan qo’llab-quvvatlanadimi yoki yo’qmi). CPanel orqali o’rnatish qo’lda o’rnatishga qaraganda osonroq.

Veb-saytni tezlashtirishning asosiy g’oyasi – yuklanadigan narsalar sonini kamaytirish, sahifa hajmini qisqartirish va veb-saytni haqiqatan ham yaratadigan skriptlarga reklama dasturlari, ijtimoiy tarmoq tugmachalari skriptlari yoki analitik skriptlar kabi ustunlik berishdir. Mavzuning tuzilishini tushunishingiz va qaysi skript muhim va qay biri muhim emasligini aniqlash uchun birinchi navbatda nima yuklanganligini bilishingiz tavsiya etiladi.
Saytingizni tahlil qilish uchun har oyda GTmetrix va Pingdo m Full Page Test kabi vositalar yordamida bir oz vaqt sarflashingizni maslahat beraman .